The Internet has become vital to everyday life, bringing together individuals with various skills and backgrounds. As web developers, you must ensure that everyone, with or without disabilities, can access the digital world.
Have you ever considered how difficult it could be for someone with cognitive, visual, or hearing impairments to use your website? Building inclusive web experiences means developing websites and online applications that everyone can use.
WCAG 2.1, a revised version of the Web Content Accessibility Guidelines, fills in the accessibility gaps and guarantees that your website is fully inclusive.
This article examines how the WCAG 2.1 principles enable developers to create user-friendly websites. You’ll discover practical methods to satisfy accessibility requirements and produce user-friendly online experiences.
Together, we can close the accessibility gap.
RELATED POSTS:
- 5 ESSENTIAL ELEMENTS OF UX DESIGN IN WEBSITE DEVELOPMENT—CHARISOL
- 7 GAME-CHANGING UPDATES FOR FRONTEND DEVELOPERS
- 10 PROVEN PRACTICES FOR MOBILE APPLICATION DEVELOPERS
- THE FUTURE OF IOT: HOW EDGE COMPUTING IS LEADING THE CHARGE
What Is WCAG?
The Web Content Accessibility Guidelines (WCAG) 2.1 is a comprehensive framework for improving web content accessibility for people with disabilities. It is a set of globally accepted guidelines created by the Web Accessibility Initiative of the World Wide Web Consortium (W3C).

WCAG Versions: 1.0, 2.0, 2.1 and 2.2
As technology advances and design techniques become more complex, the W3C regularly updates its WCAG rules to reflect the ongoing evolution of digital accessibility.
Here is a bit of history:
- WCAG 1.0, published in May 1999, included 14 guidelines and the conformance levels A, AA, and AAA hierarchy.
- WCAG 2.0, published in 2008, redesigned the A, AA, and AAA compliance levels and included four principles: Perceivable, Operable, Understandable, and Robust (POUR).
- WCAG 2.1 was released in 2018 to offer interim revised guidelines that consider developments in digital material. It addresses accessibility considerations for tablets and mobile devices not included in WCAG 2.0. WCAG 2.1 added 17 new success criteria.
- WCAG 2.2 includes nine more success criteria, several of which address obstacles faced by users with cognitive, hearing, mobility, or vision impairments.
The Three Levels of WCAG Conformance: A, AA, and AAA
Here is an explanation of the three levels of WCAG conformance:
- A is the bare minimum that any website must be able to fulfill.
Among the prerequisites are:
- Keyboard-only access to material
- Forms with instructions clearly labeled so users know what they need
- Compatibility of content with assistive technology
- Giving precise directions or information in many ways than just shape, size, or color
- AA represents strong accessibility. It meets every requirement of Level A and adds the following:
- The background and text must have the appropriate color contrast (4.5 to 1).
- Content organization requires logical order and a clear heading structure (e.g., H1, H2, H3).
- Every webpage must have the same navigational components.
- AAA stands for the highest level of conformity, which offers outstanding accessibility but is impossible for some types of content. In addition to A and AA, AAA meets 28 more requirements.
Here are a few prerequisites:
- text and backgrounds with a contrast ratio of at least 7 to 1
- translation of pre-recorded video information into sign language
- extended audio descriptions for videos that have already been recorded
Understanding Web Content Accessibility Guidelines (WCAG) 2.1
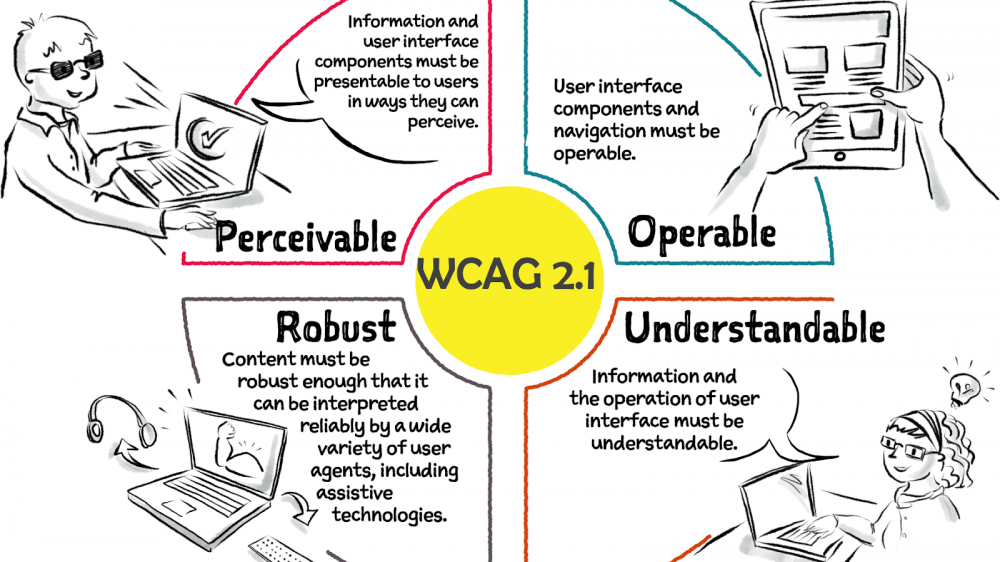
WCAG standards are built upon four key principles: Perceivable, Operable, Understandable, and Robust, collectively known as POUR.
1. Perceivable
This principle aims to make information and UI elements accessible to all users. To ensure this, substitutes for non-text content, such as images, audio, and video, must be offered.
The best practices include:
- using descriptive alt text for images that explains the meaning and purpose of the image
- providing transcripts and captions for audio and video information so that people with hearing difficulties can access multimedia
- including resizable text so that users can adjust the font size to their preferences
2. Operable
The operable principle emphasizes providing navigation and user interface components through various input modalities, including keyboard, mouse, and touch. It aims to guarantee that all users can interact with and navigate the website or web application efficiently.
The best practices include:
- ensuring keyboard accessibility by enabling all features without the need for a mouse
- adding skip navigation buttons so people can swiftly get to the core content
- giving users adequate time to read and engage with the material before it is altered or removed (for instance, avoid auto-forwarding carousels).
3. Understandable
This principle involves producing straightforward, unambiguous content that is easy for all consumers to understand. It includes avoiding confusing content, using consistent language, and offering helpful error messages.
Here are some best practices:
- Use headings that are clear and descriptive for logical content organization.
- Avoid jargon and complicated phrase forms and write in simple terms.
- Provide informative error messages in input fields and forms.
4. Robust
Web material should be compatible with present and emerging technologies, including assistive technology, allowing users with impairments to access the Internet.
Here are a few practices:
- Use semantic HTML to give your content structure and purpose. This will help assistive technologies understand the content.
- Test websites across various browsers and assistive technologies to guarantee consistency and compatibility.

Benefits of the Web Content Accessibility Guidelines
Web content producers, users, companies, and society can benefit immensely from the Web Content Accessibility Guidelines (WCAG).
Some benefits include:
1. Inclusive user experience
WCAG’s main advantage is that it encourages an inclusive online experience for all users, including those with impairments. This includes people with poor vision, difficulty hearing, or trouble using a mouse or keyboard. WCAG helps you create an online space where more people feel welcome and can fully engage with your content, shop for products, or access important services.
2. Greater audience reach
Accessible websites also make life easier for others apart from those with disabilities. For example:
- older adults who may have trouble reading small text or clicking tiny buttons
- someone with a temporary issue, like a broken arm, who can’t use a mouse for a while
- people using old devices or computers that aren’t very fast
- anyone stuck with slow or unreliable internet, where simpler websites load more quickly
Accessibility is about ensuring everyone can easily use and enjoy a website.
3. Legal and regulatory compliance
Accessibility is required by law in several countries. By adhering to WCAG, businesses and organizations can fulfill their legal responsibilities and avoid potential lawsuits regarding web accessibility difficulties.
4. Improved SEO and search ranking
Good search engine optimization (SEO) tactics and accessibility concepts share many similarities. For example, SEO benefits from well-structured content, and photos with significant alternative texts score higher in image searches.
5. Increased user engagement and loyalty
People will engage with a website’s content and return if it is friendly and offers a positive experience. Satisfying user experience encourages repeat business, loyalty, and recommendations.
6. Future-proofing web content
Web technologies and devices are evolving rapidly. WCAG encourages the adoption of adaptable and robust designs to preserve website accessibility across a range of devices, browsers, and assistive technologies.
7. Innovation and creativity
Accessibility pushes developers to think creatively to ensure that material is usable by all users. An accessible design approach may lead to innovative design concepts and technology that help all users, not just those with disabilities.
8. Economical
It is more economical to include accessibility in the development process rather than address accessibility problems after the development phase. Addressing accessibility early on avoids significant rework and unnecessary maintenance.
Guidelines for Creating Accessible Designs
1. Color contrast
Ensure enough color contrast between the text and background elements to make the material readable for people with limited vision, color blindness, or color sensitivity concerns. Use resources such as color contrast checkers.
2. Focus indicators
Attention indicators on interactive elements (buttons, links, form fields, etc.) should be evident and easy to see. This facilitates website navigation for users who use keyboards or other input devices.
3. Controls for audio and video
Multimedia content should allow users to manipulate audio and visual elements, including volume adjustment, play, pause, and stop. Captions and transcripts should also be provided.
4. Testing and user feedback
Test your website frequently for accessibility with assistive technology and automated methods. Ask people with impairments for feedback so you can better understand their experiences and adjust your design.
5. Document accessibility policy
Create an accessibility policy for your organization and development team. Roles and responsibilities, dedication to accessibility, and a strategy for ongoing development should all be included in this policy.
Conclusion
Creating inclusive web experiences is a moral and legal obligation and a chance to expand your audience and enhance user experience.
As a web developer, you can create websites and apps that are easy to use and entertaining for all users by adhering to the Web Content Accessibility Guidelines (WCAG) 2.1 and implementing accessible design best practices.
At Charisol, we prioritize creating an inviting and inclusive environment for everyone by following the Web Content Accessibility Guidelines (WCAG).
What do you think about WCAG 2.1?
READ MORE: A STEP-BY-STEP GUIDE TO FULL-STACK WEB DEVELOPMENT MASTERY