Studies show that if a website takes over three seconds to load fully, a company loses over 40% of its visitors, leading to lost revenue and missed opportunities.
Static site generators can help solve this issue.
What is a static site generator (SSG), and do you need one?
SSGs allow developers to build websites quickly by automating the creative process. Due to pre-defined templates and content sources, they are also simple and user-friendly.
Static site generators combine your content with your chosen layouts to produce a fully built-website. They can also run scripts to handle any custom logic you need, creating clean, ready-to-go HyperText Markup Language (HTML) files for your site.
Selecting the best static site generator option is imperative to avoid recreating the website or using a different platform.
Keep reading to learn more about static site generators.
RELATED POSTS:
- 5 ESSENTIAL ELEMENTS OF UX DESIGN IN WEBSITE DEVELOPMENT—CHARISOL
- 10 PROVEN PRACTICES FOR MOBILE APPLICATION DEVELOPERS
- THE FUTURE OF IOT: HOW EDGE COMPUTING IS LEADING THE CHARGE (2025)
- 7 GAME-CHANGING UPDATES FOR FRONTEND DEVELOPERS
What Is a Static Site Generator?
A static site generator is a tool that helps developers create websites with pre-built HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript (JS) files.
This software tool generates static HTML files based on templates, content files, and configuration options.
Unlike conventional dynamic websites, which use server-side processing—executing code on the server before the page is sent to the user’s browser—to build web pages in real-time, static sites are pre-built throughout development.
This implies no need for server-side processing or a database because the HTML, CSS, and JavaScript files have already been generated and are available for the user.
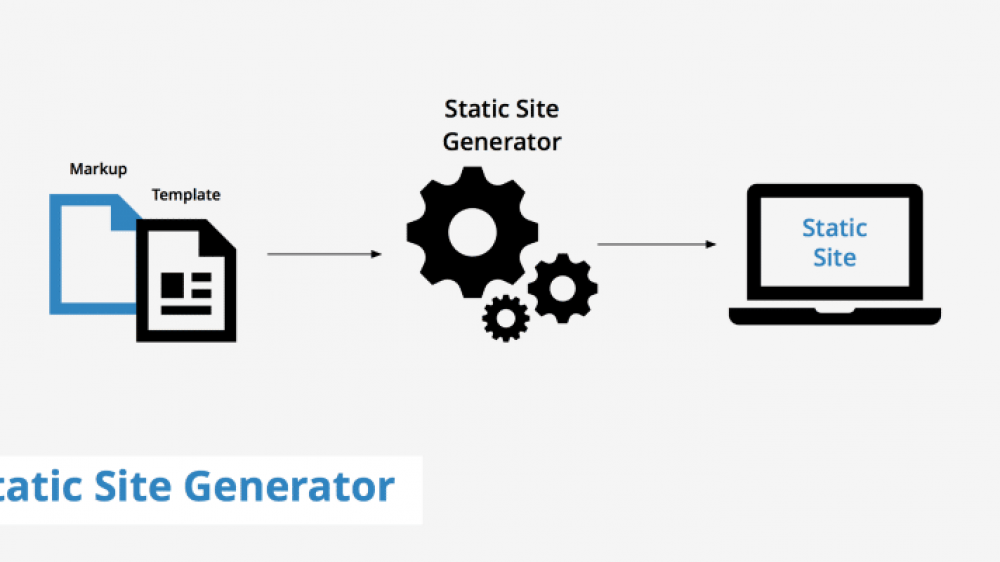
How Do Static Site Generators Work?
Developers create content using a markup language such as Markdown or HTML. Content can include text, images, videos, and any other media.
They define templates using a templating language, allowing dynamic content insertion and layout structure and providing consistent website structure and design.
Static web page generators build static HTML files using these content files and templates. This procedure includes parsing the markup language, applying templates, and producing the final result.
Developers can deploy the generated static files to any web server or content delivery network (CDN) for distribution to end users.
When to Use a Static Site Generator
According to Ruslan Valis, Vice President of Engineering at DashDevs, the following instances are the best opportunities to use a static web page generator:
- creating a simple website, landing page, or event website
- providing a detailed online presence for small businesses or startup companies: services, hours of operation, contact details, product documentation
- showcasing or maintaining a portfolio for creatives (e.g., photographers, artists, designers, freelancers)
- blogs and personal websites for those who need a space to share their thoughts, expertise, and experiences
A static web page generator is the best option because it is fast, secure, and low maintenance.

Advantages of Static Site Generators
1. Improved performance and speed
Static site generators prepare your entire website in advance. Website visitors do not need to wait for data to load.
A static webpage generator does not need server-side processing before delivering a page to the user’s browser.
2. Enhanced security
Because static sites are inherently more secure than dynamic sites, they don’t rely on complex back-end systems or databases, reducing the risk of hackers exploiting vulnerabilities.
Eliminating these potential security risks helps developers focus more on other critical aspects of their website.
3. Version control and collaboration
Static web page generators integrate well with version control systems like GitHub.
Version control allows you to revert files to a previous state, track changes over time, and collaborate with others on a project.
Multiple people can simultaneously work on the same website because version control creates an environment for easier collaboration.
These features help developers stay organized and focused, reducing their time on tedious or repetitive tasks and allowing them to concentrate on building a great website.
4. Flexibility, scalability, and portability
Static site generators allow developers to choose from various frameworks, libraries, and tools.
Due to SSG’s flexibility, scalability, and ability to work with any front-end framework or library, developers can leverage their existing skills without learning additional programming skills.
5. SEO-friendly
Static websites are SEO-friendly because they offer clear, indexable HTML information that search engines can readily crawl and interpret. This includes title-describing meta tags that describe the page.
They also tend to have better performance scores when ranked by search engines like Google.
6. Cost-effectiveness
Hosting and serving static sites is more cost-effective compared to dynamic sites.
Since server-side processing and dynamic infrastructure are unnecessary, hosting requirements are minimal.
Inexpensive web servers can host static sites or serve directly from a content delivery network (CDN), resulting in lower hosting costs.
11 Best Static Site Generator Examples
Before deciding on a static site generator, consider your project’s specific needs and each generator’s strengths.
Here are some of the best popular static site generators in web development:
1. Jekyll
Jekyll offers a straightforward, flexible template system and plugin ecosystem, and it’s the default choice for GitHub Pages.
This static site generator is easy to learn and has a community of users and plugins.
Jekyll uses Liquid, a template language, but can also utilize HTML or Markdown.
This user-friendly platform for building websites streamlines the process of adding and modifying content, making it an excellent choice for personal sites and blogs.
2. Hugo
Go-powered Hugo is perfect for large projects because of its speed. It is also customizable and supports various written content formats.
Hugo’s built-in templates simplify theme and content management by supporting multiple content types and structures.
Hugo is a fast static site generator. It excels at managing projects of any size and seamlessly handles various types of content and intricate website structures.
Its templating engine simplifies the design process, significantly reducing the time and effort needed to create custom themes.
Hugo has built-in features that make it easy to create multilingual websites.
3. Gatsby
Gatsby, built with React, is popular for building static sites. It offers a wealth of plugins and integrations, enabling developers to create feature-rich websites.
Many front-end developers use Gatsby because it is more modern and straightforward.
Gatsby’s framework is specifically designed for search engine optimization (SEO).
Gatsby obtains data from APIs, databases, and content management systems using GraphQL. This flexibility enables the creation of more complex websites, such as e-commerce sites, that require dynamic content.
This static site generator is particularly effective at managing large volumes of content, making it ideal for blogs, news sites, and documentation portals. Although it may not be as conventional as some traditional e-commerce platforms, Gatsby can still be utilized to build online stores, especially those prioritizing performance and user experience.
If you are considering building a website that emphasizes substantial SEO and requires dynamic content, Gatsby is worth exploring.
4. Next.js
Usually a framework for React applications, Next.js offers static site generation.
It provides an excellent developer experience and is well-suited for building dynamic and static hybrid websites.
Most developers are familiar with Next.js, which provides features for Vue developers. These features allow them to generate static Vue apps with better performance. It also includes meta tag management and SEO optimization.
Next.js auto-generates routes from the file structure and easily extends functionality with modules.
5. Publii
Publii is the best choice for non-developers. Its graphical user interface does not require coding experience, making it ideal for simple, smaller websites.
Publii is a unique static site generator because it’s designed to be used on your computer as an application rather than requiring you to work in a command-line environment. This makes it much easier for people who prefer a visual interface.
If you have an existing WordPress site, Publii offers a helpful tool for migrating it to a static version, which can improve performance and security.
6. Eleventy / 11ty
Eleventy is simple, flexible, lightweight, and easy to configure. It is a minimalist and adaptable static site generator that gives developers much freedom in building their websites.
Eleventy is designed for rapid development with quick build times and a straightforward setup process. A thriving community provides a wide range of plugins, allowing you to add new features and customize Eleventy to your specific needs.
Eleventy is a fantastic choice for developers who prioritize simplicity and flexibility.
If you’re looking for a lightweight, easy-to-use tool for building static websites without the complexities of a full-fledged framework, Eleventy is an excellent option.
7. Astro
Astro prioritizes speed and flexibility.
Astro leverages techniques like partial hydration, meaning JavaScript only loads where it’s needed. This results in faster loading times for website visitors.
It lets developers integrate components from your preferred front-end frameworks like React, Vue, and Svelte.
Astro excels at generating pre-rendered HTML during the build process, making your website fast to load. You can also manage your content using Markdown files.
This static site generator is an excellent choice for projects that demand high performance and the ability to utilize a variety of front-end frameworks.
8. Zola
Zola is a lightning-fast static site generator built with Rust. It’s designed to be simple and efficient. It comes as a single file, making it a breeze to install and use without any extra software.
Zola includes a powerful built-in system for creating custom templates, allowing you to design your website exactly how you want it. It optimizes your website’s images, CSS, and JavaScript files, ensuring visitors load your site quickly.
Zola’s built-in “shortcodes” let you create reusable website elements, saving you time and effort.
It is an excellent choice for projects where speed is crucial, such as blogs, documentation, or any website that wants to provide a fast and enjoyable user experience.
9. Gridsome
Gridsome is a powerful static site generator that leverages the strengths of Vue.js. Its GraphQL data layer makes it easy to fetch and combine data from various sources, which simplifies complex data management.
Gridsome automatically generates meta tags and structured data to help a website rank.
It integrates with Vue.js and allows you to build your website using the familiar and efficient Vue.js component system.
Gridsome is an excellent choice for developers who are proficient in Vue.js and want to build dynamic and engaging websites with modern features.
10. Scully
Scully is a specialized static site generator explicitly designed for Angular applications.
It transforms your Angular application into static HTML files, speeding up page load times for your website visitors.
By pre-rendering your content, Scully helps search engines understand and index your website, improving your search engine rankings. It also automatically handles all your dynamic routes, making updating and managing your website content easy.
Scully is an excellent choice for Angular developers who prefer to stay within the Angular ecosystem for their website development needs and want to improve the performance and SEO of their Angular applications.
11. VuePress
VuePress is a tool for creating websites, especially those that explain how things work (like software documentation). It is designed to look clean and easy to navigate, perfect for creating guides and manuals.
It uses Vue.js, a popular tool for building user interfaces, to make your documentation more interactive and engaging.
VuePress is simple to set up and customize, making it an excellent choice for developers and writers.
If you’re creating professional technical documentation or guides that are easy for people to use, VuePress is a fantastic option.
Each static site generator has unique abilities and a group of users who support it. Think about what you want to achieve with your website and what’s most important in the building process.

Conclusion
Static site generators are essential for developers who want to improve their workflow and produce well-performing websites. They are tools that help developers create websites using pre-built HTML, CSS, and JS files.
They eliminate the need for server-side processing, offering improved performance, enhanced security, and increased developer productivity.
As the demand for faster, more secure, and scalable websites grows, static site generators will remain valuable for empowering developers to pursue efficient workflows and performance-driven web development.
Charisol has excellent developers who build outstanding websites using these static site generator tools.
How will you use static site generators in your next website project?
READ MORE: A STEP-BY-STEP GUIDE TO FULL-STACK WEB DEVELOPMENT MASTERY